04.02.2021
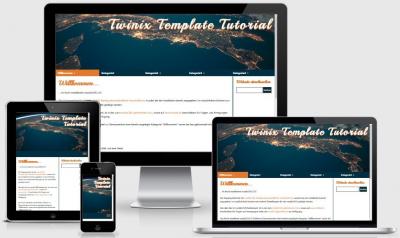
moziloCMS Layout Tutorial & das Layout Tutorial_TX gehen Online
Auch wenn es länger gedauert hat als gaplant, gehen heute das moziloCMS Layout Tutorial und das dazugehörige Template Online.
Mit dem Tutorial möchte ich euch zeigen, wie Ihr einfach ein responsives Layout mit Hilfe von HTML und CSS (Flexbox) für moziloCMS erstellen könnt.
Das Tutorial ist in drei Teile aufgeteilt
Im Ersten Teil des Tutorials geht es um die Planung und Vorbereitung des Layouts.
Im zweiten Teil beginnen wir mit den ersten Formatierungen von HTML & CSS.
und im dritten und letzten Teil wird das Style des Layouts und die erstellung des Menüs erklärt
Den download für das Layout Tutorial_TX findest du hier
Eine Live-Vorschau ist über den Layoutswitcher möglich.
Responsive
Automatische skalierung der Schriftgrößen
Animierter Hamburger Button
20.11.2020
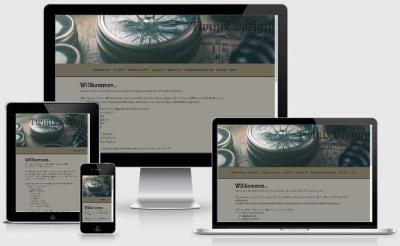
Twinix Design 2.0 geht Online

Nicht nur das Layout wurde mit Version 2.0 erneuert, auch kommen einige neue Funktionen hinzu.
In Vorbereitung auf das Template Tutotial sind folgende Bereiche neu hinzugekommen:
Flexbox: In der Karegorie Tutorials findest du ein Flexbox Cheatsheet mit Erklärungen zu Eigenschaften und Anwendung von Flexboxen in HTML & CSS.
Fonts kombinieren: Mit diesem Tool kannst du Schriften Live kombinieren und die für dich passenden zusammenstellen.
Google Fonts: Passend zum neuen Tool Fonts kombinieren, findest du in der Kategorie Tutorials eine Anleitung zum Herunterladen der Schriften und einbinden in dein moziloCMS
Besucher Kommentare: In der Kategorie Tutorials ist es nun möglich Kommentare zu verfassen.
Syntax-Highlighting: HTML & CSS Code Beispiele werden nun mit dem Syntax-Highlighter von prism dargestellt, und können per klick kopiert werden.
Mit der neuen Website gibt es auch noch eine kleinigkeit für euch.
5 x 5€ Rabatt Gutschein für netcup Neukunden
&
5 x 30% Rabatt Gutschein auf das Webhosting 2000 Paket von netcup
Solltest du interesse an einem der Gutscheine haben schrieb mir doch einfach eine Mail.
03.10.2020
neues Standard Layout für mozilo
mit moziloCMS Rev53 wird das neue Layout als zweites Responsives Design als Standard hinterlegt
Animierter Hamburger Button
Responsive
im moziloCMS Look
02.09.2020
Yoga_TX steht zum Download bereit.
Eine Live-Vorschau ist über den Layoutswitcher möglich.
Responsive
Font Awsome
Animierter Hamburger Button
04.08.2020
white_TX steht zum Download bereit.
Eine Live-Vorschau ist über den Layoutswitcher möglich.
Responsive
Font Awsome
Animierter Hamburger Button
02.07.2020
bright colors_TX steht zum Download bereit.
Animierter Hamburger Button
Social Media Links
Font Awsome
Responsive
Eine Live-Vorschau ist über den Layoutswitcher möglich.
13.06.2020
Neuer Bereich Syntax Vorlagen
Man muss nicht immer gleich das ganze Layout ersetzen. Benutzer Syntax Elemente sind in mozilo eine einfache und schnelle möglichkeit, die eigene Website etwas aufzuwerten.
Hier findet ihr ein paar von mir verwendete Elemente mit CSS Code zum kopieren, und dem nötigen Befehl zum einbinden in mozilo.
03.06.2020
blue Business_TX steht zum Download bereit.
Eine Live-Vorschau ist über den Layoutswitcher möglich.
Hintergrund mit Farbverlauf (linear-gradient)
Farbiger Scrollbalken
Font Awsome
Google Fonts für Überschriften (Syncopate)
Animierter Hamburger Button
Für dieses Layout kann ein Syntax-Element hinzugefügt werden, eine Beschreibung findet ihr unter Layout Info.
28.05.2020
Beauty_TX steht zum Download bereit.
Transition Effekt bei Änderung der Seitengröße
Animierter Hamburger Button
Für dieses Layout kann ein Syntax-Element hinzugefügt werden, eine Beschreibung findet ihr unter Layout Info.
25.05.2020
Umzug auf neuen Server abgeschlossen.
Meridian_TX steht zum Download bereit.
Eine Live-Vorschau ist über den Layoutswitcher möglich.
Twinix.de Domain aktiv