Template Styling & Responsive Darstellung
Im zweiten Teil des Tutorials geht es um die Anordnung der Elemente mit Hilfe von CSS & Flexbox, Basic Style's und Schriften.
Was ist CSS?
CSS oder Cascading Styles Sheets ist eine Möglichkeit, HTML zu formatieren und zu präsentieren. Während der HTML-Code die Bedeutung oder der Inhalt ist, ist das Stylesheet die Präsentation dieses Dokuments.
Mit CSS können wir Farben, Schriftart, Textgröße, den Abstand zwischen Elementen, die Position und Anordnung der Elemente, die zu verwendenden Hintergrundbilder oder Hintergrundfarben, verschiedene Anzeigen für verschiedene Geräte und Bildschirmgrößen steuern.
Während HTML Tags hat, hat CSS Selektoren. Selektoren sind die Namen von Stilen in internen und externen Stylesheets. Die Selektor „Eigenschaften“ werden in geschweiften Klammern definiert.
HTML Elemente mit class=“name“ können wir in unserer style.css über den [.] Selektor ansprechen, Elemente mit id=“name“ über den [#] Selector.
Beispiel CSS Code
.name {
Eigenschaften
}
#name {
Eigenschaften
}
Basics
box-sizing:
Vereinfacht die Berechnung der Größe von Blöcken bzw. des Raums, den ein Block einnimmt.
-webkit
, -moz
Browser-Präfix
height: 100vh
Entspricht 100% der Anzeigehöhe
transition
Bietet eine Möglichkeit, die Animationsgeschwindigkeit beim Ändern von CSS-Eigenschaften zu steuern.
margin
(Außenrand oder -abstand) Ist ein erzwungener Leerraum zwischen dem aktuellen Element und seinem Eltern- bzw. seinen Nachbarelementen.
padding
(Innenabstand) Ist ein erzwungener Leerraum zwischen dem Inhalt eines Elements und seinem eigenen Elementrand, also z.B. zwischen dem Text eines Elements und dem Rand dieses Elements.
:before
:after
::before und ::after sind Pseudo-Elemente. Sie sprechen keine HTML-Elemente des DOM an und erzeugen Inhalt, den es im HTML-Markup nicht gibt.
CSS3 setzt bei Pseudo-Elementen einen doppelten Doppelpunkt. Da die modernen Browser den einfachen Doppelpunkt noch unterstützen, gibt es keinen Unterschied zwischen :before und ::before oder :after und ::after.
Css Style-reset
Die Standardstile eines Browsers können die Stile beeinträchtigen, die wir tatsächlich anwenden möchten. Aus diesem Grund beginnen wir mit einem kleinen Reset, um eine Basis für alle Browser bereitzustellen.
Um alle Elemente auszuwählen, nutzen wir den Universal selector *.
Mit margin: 0;
und padding: 0;
entfernen wir die Abstände für jedes Objekt auf der Seite.
Zur einheitlichen Darstellung setzen wir das Box-Model
auf border-box
.
CSS Code
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*,
*:before,
*:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
}
Global Style und Standard Elemente
Im nächsten Schritt definieren wir unser body style und Schriftgrößen.
Relative Einheiten sind praktisch, um ein perfekt skalierbares Layout zu erstellen.
px Angaben können wir mit einem Pixel to Em Converter umrechnen.
Responsive Schriftgrößen mit CSS calc()
Für die Schriftgrößen möchte ich die CSS Funktion calc() verwenden. Mithilfe von calc () können wir die Schriftgröße (und andere Eigenschaften) an die Größe des Bildschirms anpassen. Anstatt immer dieselbe Größe zu haben oder bei Medienabfragen von einer Größe zur nächsten zu springen, kann die Größe fließend sein.
Wir skalieren unser Text automatisch zwischen einem minimalen und einem maximalen Wert.
calc([minimum size] + ([maximum size] - [minimum size]) * ((100vw - [minimum viewport width]) / ([maximum viewport width] - [minimum viewport width])));
vh
Relativ zur Höhe des viwports (Ansichtsfensters), vw
Relativ zur Breite des viwports (Ansichtsfensters)
Um die Auswirkungen der Schriftgrößen skalierung anzusehen einfach die Größe des Browserfensters ändern
Absolute & Relative-Einheiten
Die absoluten Längeneinheiten (cm
, mm
, in
, px
, pt
, pc
) sind fest und eine Länge, die in einer dieser Einheiten ausgedrückt wird, wird als genau diese Größe angezeigt.
Relative Längeneinheiten(em
, ex
, ch
, rem
, vw
, vh
, vmin
, vmax
, %
) geben eine Länge relativ zu einer anderen Längeneigenschaft an.
Body, Typography & Content-Elemente
Da das body:
Element den vollständigen darstellbaren Inhalt enthält, eignet es sich gut, einer Webseite generelle CSS-Stile zuzuweisen: z.B. Schriftfamilie font-family:
, Schriftgröße font-size:
, Hintergrundfarbe background-color:
, Höhe einer Zeile line-height:
, Stärke der Schrift font-weight:
& Schriftfarbe color:
.
Zusätzlich definieren wir noch eine min-height:
von 100vh
(100 Prozent der Fensterhöhe).
Das Styling der Überschriften möchte ich nicht Global für die ganze Seite definieren, daher sprechen wir mit .tx-header
, .tx-content
& .tx-sidebar
nur elemente an, die sich in dem jeweiligen Container befinden.
Mit :not(:first-child)
wählen wir alle Elemente, die nicht das erste Element sind aus und geben ihnen einen Abstand oben margin-top:
.
Für Überschriften habe ich die Schriftart 'Playball'
gewählt, ein Tutorial zum einbinden neuer Schriftarten findest du hier.
Für Links (a
, a:hover
) setzen wir die Farbe und Hover Farbe, und den cursor:
auf pointer
(stellt den Mauszeiger als Pfeil oder als Händchen mit Zeigefinger dar).
Hinzu kommen noch einige CSS Eigenschaften wie z.B. mozilo Syntax für Tabellen, Sitemap und Co.
Da es sich hierbei um grundlegende CSS Eigenschaften geht, werde ich nicht weiter auf alle einzelnen Elemente eingehen.
Für die mozilo Searchbar habe ich noch ein kleinen Button vorbereitet den ihr hier herunterladen könnt.
CSS Code
/*--------------------------------------------------------------
playball-regular - latin
--------------------------------------------------------------*/
@font-face {
font-family: 'Playball';
font-style: normal;
font-weight: 400;
src: url('../fonts/playball-v10-latin-regular.eot');
/* IE9 Compat Modes */
src: local(''),
url('../fonts/playball-v10-latin-regular.eot?#iefix') format('embedded-opentype'),
/* IE6-IE8 */
url('../fonts/playball-v10-latin-regular.woff2') format('woff2'),
/* Super Modern Browsers */
url('../fonts/playball-v10-latin-regular.woff') format('woff'),
/* Modern Browsers */
url('../fonts/playball-v10-latin-regular.ttf') format('truetype'),
/* Safari, Android, iOS */
url('../fonts/playball-v10-latin-regular.svg#Playball') format('svg');
/* Legacy iOS */
}
/*--------------------------------------------------------------
# Base Styles & reset
--------------------------------------------------------------*/
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*,
*:before,
*:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-size: calc(16px + (18 - 16) * ((100vw - 300px) / (1600 - 300)));
min-height: 100vh;
line-height: 1.6;
font-weight: 400;
color: #222;
background-color: #EAC79B;
}
ul {
list-style: none;
}
img,
video,
.tx-contentimage {
height: auto;
max-width: 100%;
}
iframe {
border: 0;
}
article,
aside,
figure,
footer,
header,
hgroup,
section {
display: block;
}
body,
button,
input,
optgroup,
select,
textarea {
font-family: BlinkMacSystemFont, -apple-system, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
input[type=checkbox],
input[type=radio] {
vertical-align: baseline;
}
span {
font-style: inherit;
font-weight: inherit;
}
strong {
color: #363636;
font-weight: 700;
}
fieldset {
border: none;
}
/*--------------------------------------------------------------
# mozilo syntax
--------------------------------------------------------------*/
hr {
background-color: #E6782B;
border: none;
display: block;
height: 0.111em;
margin: 1.5em 0;
}
.leftcontentimage {
float: left;
}
.rightcontentimage {
float: right;
}
.alignleft {
text-align: left;
}
.aligncenter {
text-align: center;
}
.alignright {
text-align: right;
}
.alignjustify {
text-align: justify;
}
.highlight {
padding: .059em;
background: #dd0000;
color: #fff;
}
.unorderedlist,
.orderedlist {
padding-left: 1.471em;
}
/*--------------------------------------------------------------
# Tabelle
--------------------------------------------------------------*/
table.contenttable {
width: 100%;
border: .059em solid #222;
border-collapse: collapse;
padding: .294em;
border-spacing: 0;
}
th.contenttable {
border: .059em solid #222;
text-align: center;
padding: .294em;
color: #fff;
background-color: #E6782B;
}
td.contenttable1,
td.contenttable2 {
border: .059em solid #222;
text-align: center;
padding: .294em;
}
td.contenttable,
th.contenttable {
vertical-align: top;
}
table td:not([align]),
table th:not([align]) {
text-align: inherit;
}
/*--------------------------------------------------------------
# Searchfield
--------------------------------------------------------------*/
#searchfieldset {
display: flex;
border: 1px solid #E6782B;
flex-direction: row wrap;
}
#searchfieldset input[type=text] {
flex: 1 1 100%;
}
#searchfieldset input[type=text]:focus,
#searchfieldset input[type=text]:hover {
background-color: #E6782B;
color: #FFF;
}
#searchfieldset input[type=image] {
flex: 0 0 60px;
}
#searchfieldset input[type=image]:hover {
opacity: .8;
}
/*--------------------------------------------------------------
# Sitemap
--------------------------------------------------------------*/
.sitemap {
padding: 0 0 .588em 1.176em;
}
.sitemap h2 {
margin: 1.176em .882em .588em 0;
padding-bottom: .118em;
border-bottom: .059em #222 dotted;
}
.sitemap li {
padding-bottom: .294em;
}
.sitemap ul {
list-style-type: none;
padding-left: 1.111em;
}
.sitemap a {
text-decoration: none;
}
/*--------------------------------------------------------------
# Typography & Content-Elemente
--------------------------------------------------------------*/
.tx-header h1 {
font-size: calc(40px + (100 - 40) * ((100vw - 300px) / (1600 - 300)));
letter-spacing: 0.1em;
line-height: 1;
font-family: 'Playball';
color: #FBFBFB;
text-align: right;
position: relative;
text-shadow: 0 1px 0 #E6782B,
0 2px 0 #E6782B,
0 3px 0 #E6782B,
0 4px 0 #E6782B,
0 5px 0 #E6782B,
0 6px 1px rgba(0, 0, 0, .1),
0 0 5px rgba(0, 0, 0, .1),
0 1px 3px rgba(0, 0, 0, .3),
0 3px 5px rgba(0, 0, 0, .2),
0 5px 10px rgba(0, 0, 0, .25),
0 10px 10px rgba(0, 0, 0, .2),
0 20px 20px rgba(0, 0, 0, .15);
}
.tx-header h2 {
margin-right: calc(1.5em + 2.2vw);
letter-spacing: 0.111em;
font-size: calc(25px + (30 - 25) * ((100vw - 300px) / (1600 - 300)));
}
.tx-content h1,
.tx-sidebar h1,
.tx-content h2,
.tx-sidebar h2,
.tx-content h3,
.tx-sidebar h3,
.tx-content h4,
.tx-sidebar h4,
.tx-content h5,
.tx-sidebar h5,
.tx-content h6,
.tx-sidebar h6 {
color: #E6782B;
font-family: 'Playball';
font-weight: 600;
line-height: 1.125;
}
.tx-content h1,
.tx-sidebar h1 {
font-size: calc(35px + (50 - 35) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 0.5em;
}
.tx-content h1:not(:first-child),
.tx-sidebar h1:not(:first-child) {
margin-top: 1em;
}
.tx-content h2,
.tx-sidebar h2 {
font-size: calc(27.5px + (36 - 27.5) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 0.5714em;
}
.tx-content h2:not(:first-child),
.tx-sidebar h2:not(:first-child) {
margin-top: 1.1428em;
}
.tx-content h3,
.tx-sidebar h3 {
font-size: calc(23.5px + (30 - 23.5) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 0.6666em;
}
.tx-content h3:not(:first-child),
.tx-sidebar h3:not(:first-child) {
margin-top: 1.3333em;
}
.tx-content h4,
.tx-sidebar h4 {
font-size: calc(20px + (25 - 20) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 0.8em;
}
.tx-content h5,
.tx-sidebar h5 {
font-size: calc(19px + (22 - 19) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 0.8888em;
}
.tx-content h6,
.tx-sidebar h6 {
font-size: calc(16px + (20 - 16) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 1em;
}
.tx-footer,
.tx-footer a {
color: #fff;
}
.tx-footer a:hover {
color: #E6782B;
}
a {
color: #E6782B;
cursor: pointer;
text-decoration: none;
}
a strong {
color: currentColor;
}
a:hover {
color: #222;
}
.tx-content blockquote {
background-color: whitesmoke;
border-left: 0.2777em solid #E6782B;
padding: 1.25em 1.5em;
}
.tx-content ul,
.tx-sidebar ul {
list-style: disc outside;
margin-left: 2em;
margin-top: 1em;
}
.tx-content ul ul,
.tx-sidebar ul ul {
list-style-type: circle;
margin-top: 0.5em;
}
.tx-content ul ul ul,
.tx-sidebar ul ul ul {
list-style-type: square;
}
.tx-content ol,
.tx-sidebar ol {
list-style-position: outside;
margin-left: 2em;
margin-top: 1em;
}
.tx-content ol ol,
.tx-sidebar ol ol {
margin-top: 0.25em;
}
Hinzufügen grundlegender CSS-Eigenschaften
Und nun ein paar einfache CSS-Eigenschaften, damit wir uns die Grundstruktur ansehen können.
Die einzelnen Elementen bekommen ein Rahmen und eine Hintergrund Farbe , um leichter erkennen zu können, wo sich die einzelnen Elemente befinden, und um falls vorhanden seltsame Probleme zu beheben.
Um die Website auf Mobilgeräten gut aussehen zu lassen, fügen wir ein einheitliches padding:
an den Seiten ein (und auf Wunsch oben und unten).
Dies gibt dem Benutzer ein wenig Luft zum Atmen. Wenn es kein padding:
oder keinen margin:
gäbe, wäre der Inhalt direkt am Rand des Bildschirms, was sich eng anfühlen würde.
Wir möchten nicht zu viel Leerraum hinzufügen, um den Inhalt lesbar zu halten. In diesem Fall habe ich ein padding:
von 1.25em (20 Pixel), aber ihr könnt auch ein padding:
von 0.625em (10 Pixel), 0.9375em(15 Pixel) oder was auch immer eurer Meinung nach am besten aussieht hinzufügen.
unser .tx-content
Container bekommt zusätzlich noch eine mindesthöhe vom 100vh
, dadurch wird unser Content-Bereich immer in voller Anzeigenhöhe dargestellt.
CSS Code
/*--------------------------------------------------------------
# Container-Eigenschaften
--------------------------------------------------------------*/
.tx-header, .tx-nav, .tx-content, .tx-sidebar, .tx-footer {
margin: 0;
padding: 1.25em;
border: 1px solid #000000;
}
.tx-header {
background: #03a9f4;
}
.tx-nav {
background: #d22b1f;
}
.tx-content {
background: #129a22;
min-height: 100vh;
}
.tx-sidebar {
border: 1px solid #000000;
background: #673ab7;
}
.tx-footer {
border: 1px solid #000000;
background: #616161;
}
.tx-main {
margin: 0 auto;
}
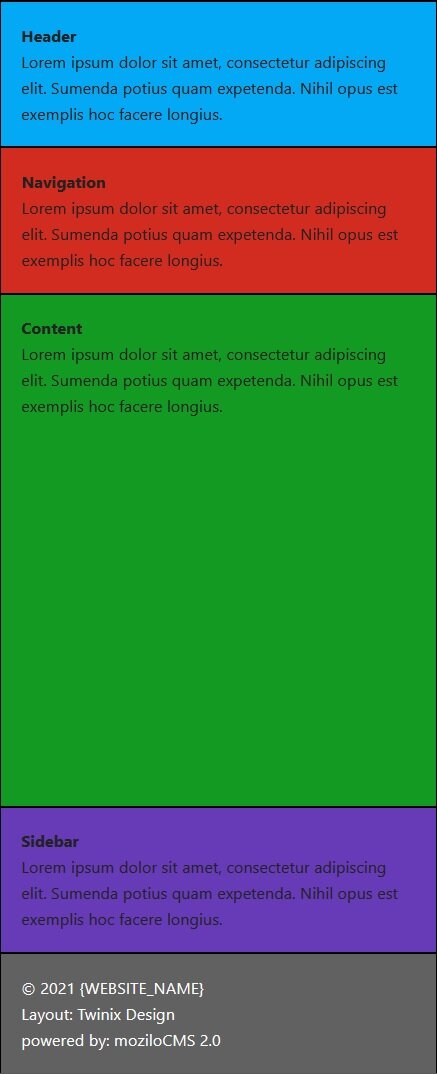
Wenn wir die HTML-Datei im Browser öffnen, sehen wir Folgendes:

Gut, wir sind im Grunde damit fertig, das Layout für Mobilgeräte zu erstellen!
Erstellen eines zweispaltigen Layouts für Tablets
Wir müssen einige Stile hinzufügen, damit der Content und die Sidebar in zwei Spalten angezeigt werden. Wir verwenden hierfür Flexbox
Alle anderen Container bleiben wie in der Mobilen-ansicht vertikal gestapelt.
Im Allgemeinen eignet sich Flexbox gut zum Ausrichten von Elementen in einer einzelnen Zeile oder Spalte oder in mehreren Zeilen, in denen alle Elemente gleichmäßig verteilt sein sollen.
Bevor wir unser CSS schreiben, müssen wir entscheiden, wie sich Content und Sidebar im zweispaltigen Layout verhalten sollen. Es gibt verschiedene Möglichkeiten, und auch hier hängt die „richtige“ Antwort von deiner eigenen Situation ab.
Ich möchte, dass die Sidebar immer 300 Pixel breit ist und der Content den Rest dieses Bereichs einnimmt.
Zu diesem Zweck fügen wir unsere Flexbox-Stile in unsere style.css ein
CSS Code
/*--------------------------------------------------------------
# Media Querry - min-width 780px
--------------------------------------------------------------*/
@media screen and (min-width: 780px){
.tx-flex-container {
display: flex;
}
.tx-content {
flex: 1;
}
.tx-sidebar {
flex: 0 1 300px;
}
}
Mithilfe einer Medienabfrage wird die Flexbox aktiviert, wenn die Gerätebreite 780 Pixel und mehr beträgt. Dies bedeutet, dass es bei kleineren Breiten auf Telefonen gestapelt bleibt. Sobald diese 780-Marke erreicht ist, wird zum Flexbox-Layout gewechselt.
Erklärungen zu Flexbox Eigenschaften kannst du im Flexbox Cheatsheet nachlesen.
Für die Elemente tx-content:
und .tx-sidebar
haben wir die Flex:
-Eigenschaft hinzugefügt.
Wir möchten, dass die Inhaltsbreite von Flexbox berechnet wird, daher setzen wir sie auf Flex: 1
, was für Flex-Grow: 1
, Flex-Shrink: 1
und Flex-Basis: 0%
steht.
In der .tx-sidebar
verwenden wir flex: 0 1 300px
, um die Breite auf 300px festzulegen.
Dadurch wird sichergestellt, dass die Sidebar immer 300 Pixel groß ist und der Rest unserem Content Bereich zur verfügung steht.
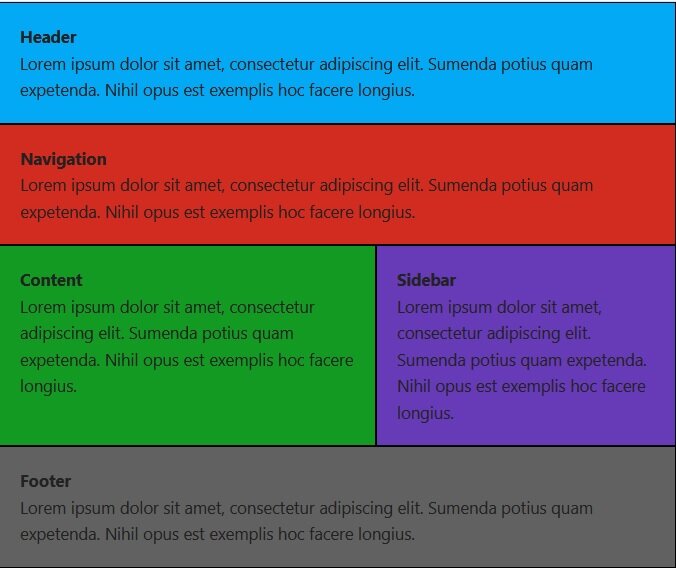
Hier ist das Ergebnis

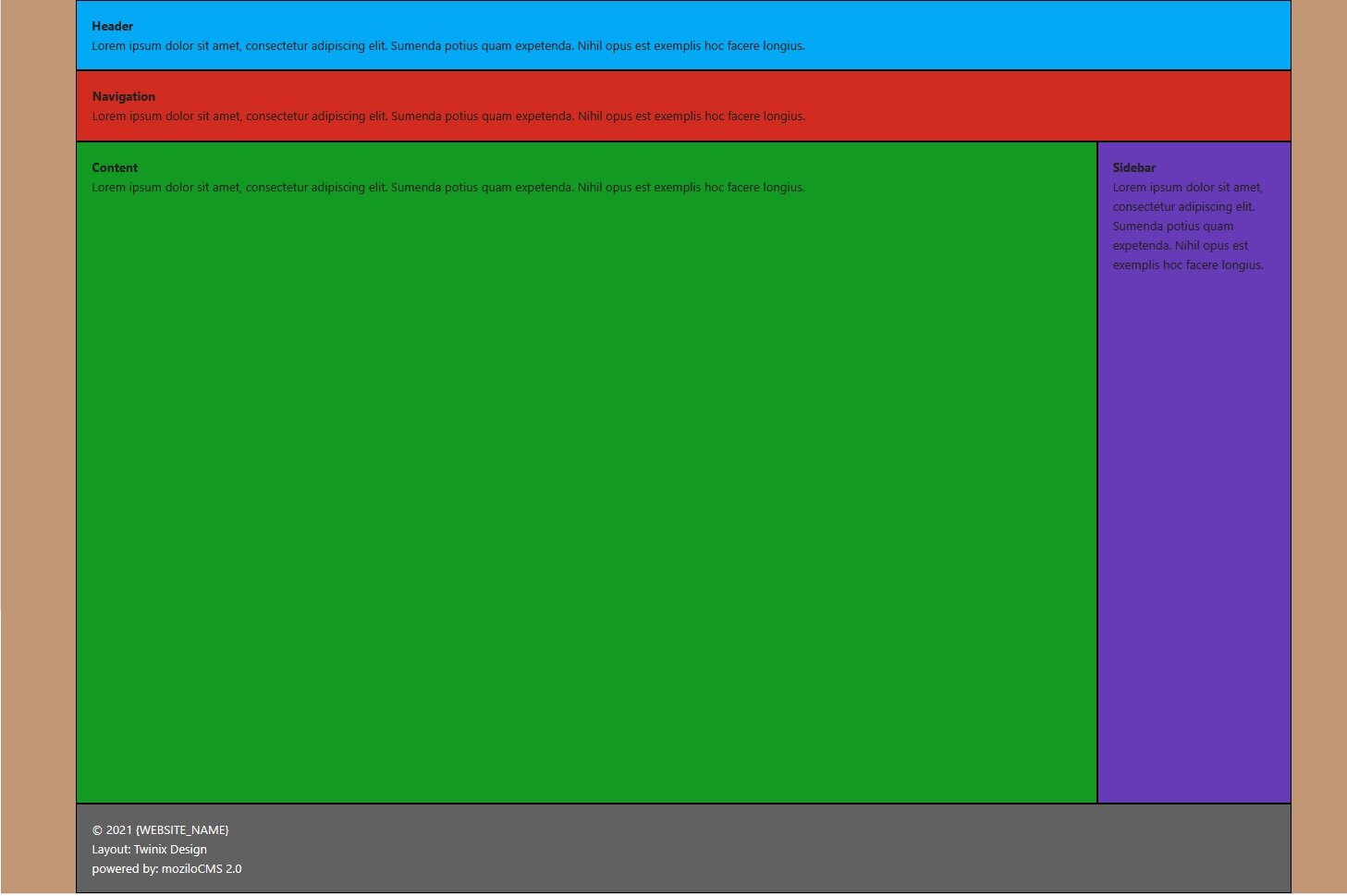
Desktop Ansicht durch maximale Breite begrenzen
Der Hauptunterschied für den Desktop besteht wie bereits erwähnt darin, eine maximale Breite für den Hauptinhalt festzulegen. Dadurch wird sichergestellt, dass die Website auch auf Ultrawide-Monitoren lesbar ist.
Wir setzen die maximale Breite des Elements auf 100em (1600 Pixel), und durch margin: 0 auto
wird auf Breiten größer als 1600 Pixel unser Container zentriert. Natürlich könnt ihr hier den Wert auch an eure eigenen Bedürfnisse anpassen.
CSS Code
.tx-main {
margin: 0 auto;
max-width: 100em;
}

Zusammenfassung
Im zweiten Teil unseres Tutorials haben wir nun:
- Unser Flexbox Layout für Mobile-, Tablet-, und Desktopansicht erstellt
- Grundlegenden CSS eigenschaften für Schriften und Elemente definiert.
- CSS Stile für mozilo Elemente wie z.B. Sitemap und Tabellen hinzugefügt
Im dritten Teil des Tutorials werden wir uns der Navigation und Farblichen anpassung unseres Layouts widmen.