Flexbox Cheatsheet
Das Flexbox-Modell verwendet zwei Elemente:
- Übergeordnetes Element (Container)
- Untergeordnete Elemente (Items)
Container
Ein Flex-Container wird flexibel, indem die Anzeigeeigenschaft display:
auf flex;
gesetzt wird.
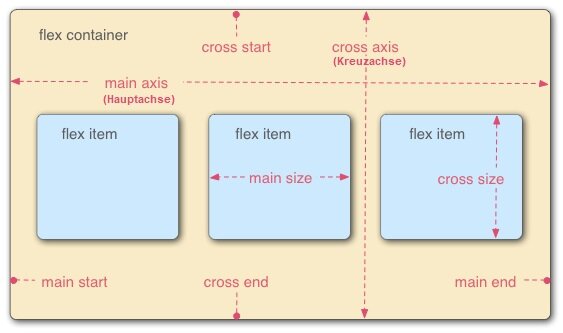
Innerhalb des Flex-Containers existieren zwei Achsen. Die Hauptachse verläuft standardmäßig von links nach rechts, die Kreuz-Achse von oben nach unten.

Container-Eigenschaften
Flex Container-Eigenschaften sind:
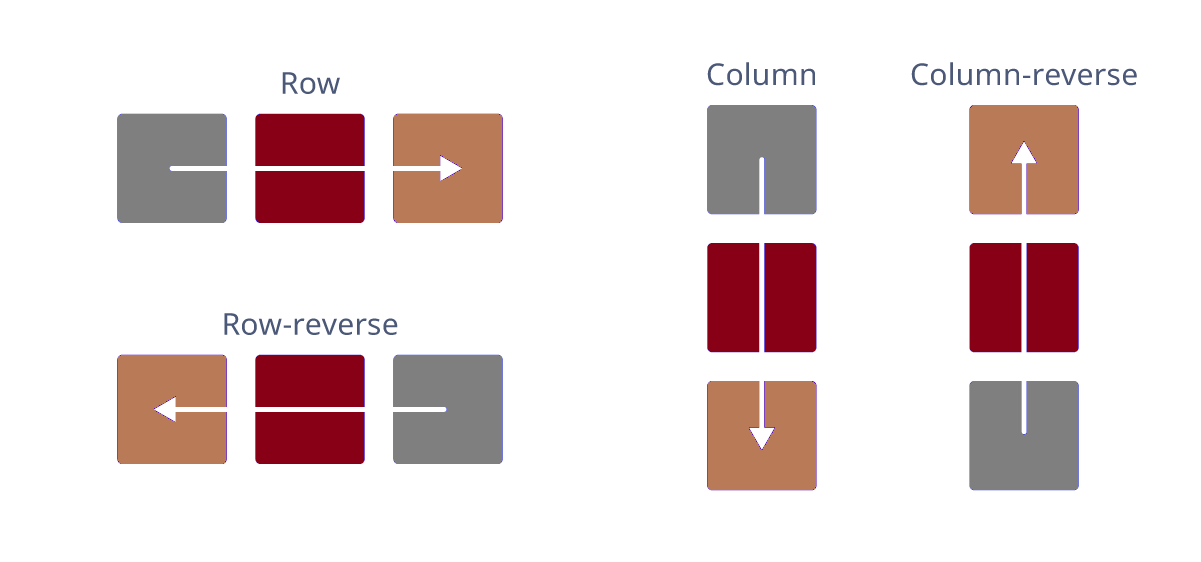
flex-direction:Definiert in welche Richtung der Container die Flex-Items stapeln möchte. (Richtung der Hauptachse)column;Stapelt die Elemente vertikal von oben nach unten.row;Richtet die Elemente horizontal von links nach rechts aus.column-reverse;Stapelt die Elemente vertikal von unten nach oben.row-reverse;Richtet die Elemente horizontal von rechts nach links aus.

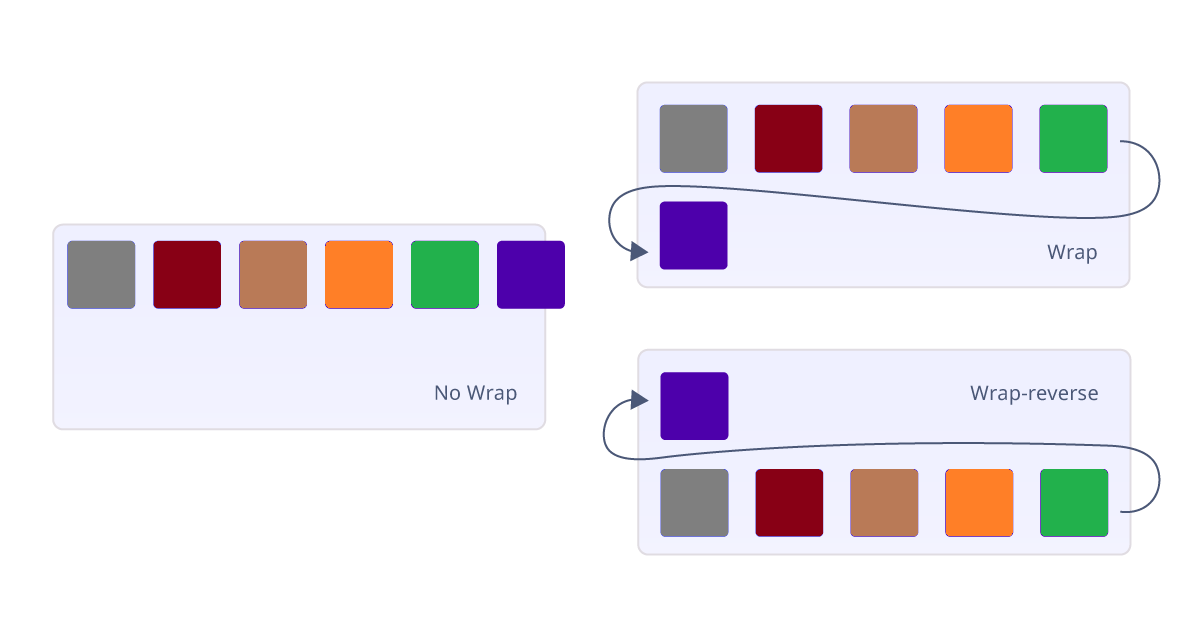
flex-wrap:Legt fest, ob sich die Flex-Items an die Breite der Zeile anpassen sollen, oder ihre vorgegebene Breite darstellen sollen.wrap;Flex-Items brechen wenn nötig senkrecht zur Schreibrichtung um.nowrap;Flex-Items liegen alle in derselben Reihe, auch wenn dazu der Platz fehlt.wrap-reverse;wiewrap;, aber in die andere Richtung.

flex-flow:Kurzschreibweise fürflex-direction:&flex-wrap:- z.B.:
flex-flow: row wrap;
- z.B.:
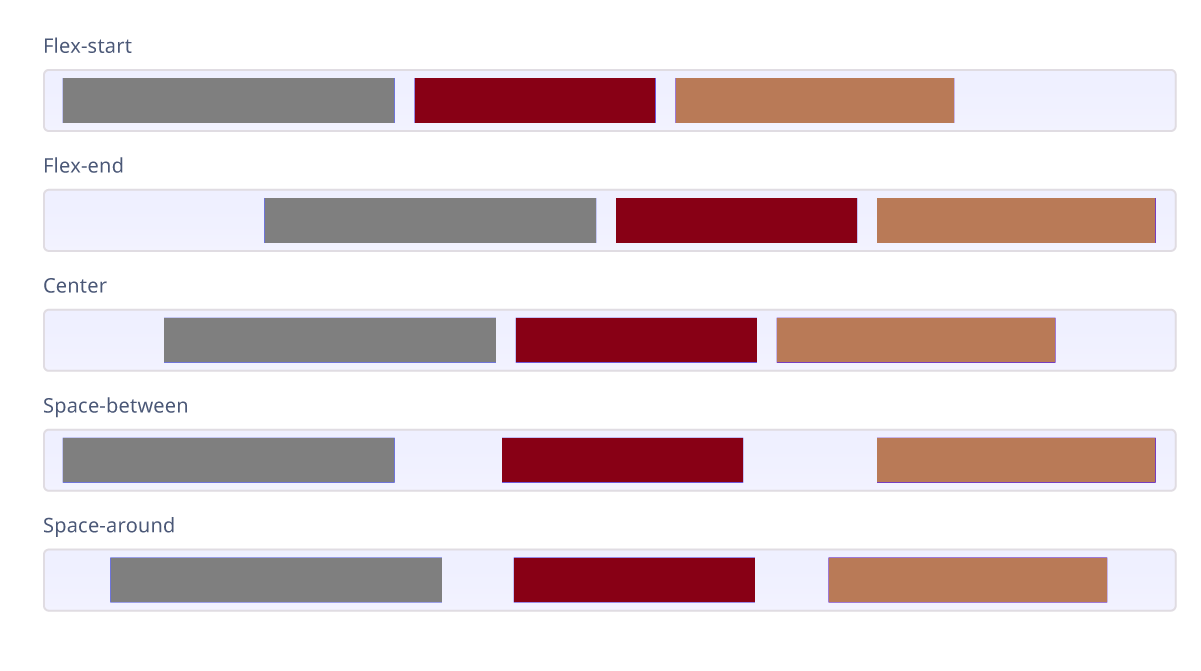
justify-content:Richtet die Flex-Items horizontal auf der Haupt-Achse im Container aus.center;zentriert die Flex-Items im Container (in der Mitte der Hauptachse).flex-start;Die Flex-Items stehen am Anfang der Hauptachse.flex-end;Richtet die Flex-Items auf der rechten Seite des Containers aus (Am Ende der Hauptachse).space-around;Die Flex-Items werden wie beispace-between;verteilt, allerdings entsteht auch vor dem 1. Item und nach dem letzten Item ein Abstandspace-between;Fügt Platz zwischen den Flex-Items hinzu und schiebt das erste und das letzte Item zur Seite.

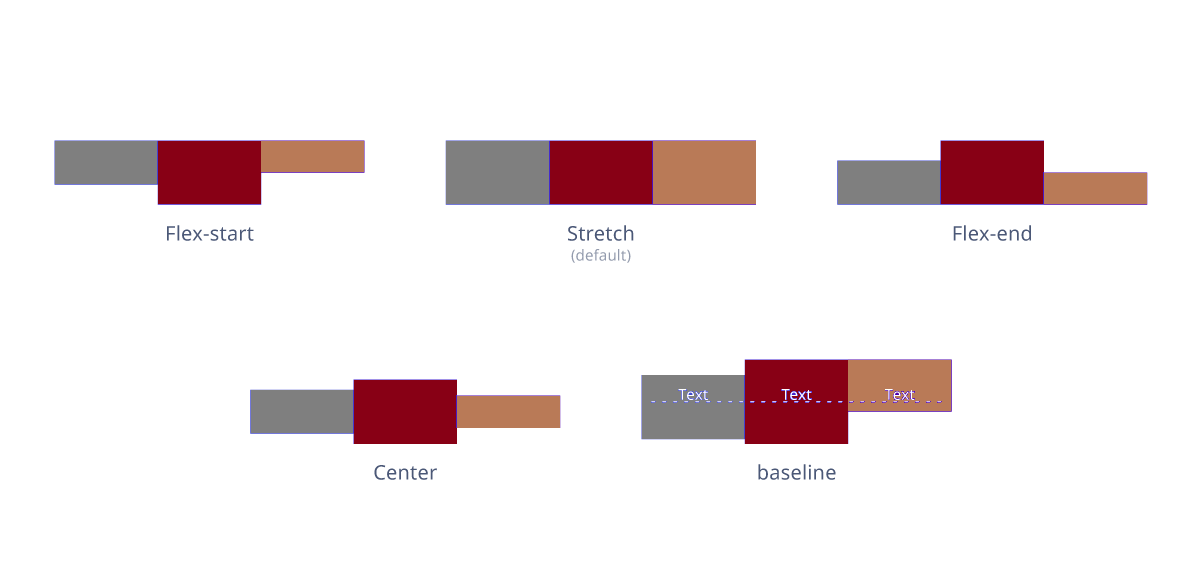
align-items:Ermöglicht das vertikale Ausrichten der Flex-Items auf der Kreuz-Achse.center;Zentriert die Flex-Items vertikal.flex-start;Richtet die Flex-Items oben im Container aus.flex-end;Richtet die Flex-Items am Boden des Containers aus.stretch;Passt die Höhe der Flex-Items an, um den übergeordneten Container zu füllen. Dies ist der Standardwert.baseline;Die Flex-Items werden so ausgerichtet, dass die Grundlinie der Schrift bündig ist. (Nur sichtbar bei unterschiedlichen Schriftgrößen)

Items
Die direkten untergeordneten Elemente eines Flex-Containers werden automatisch zu flexiblen Elementen (Items).
Item-Eigenschaften
Flex Item-Eigenschaften sind:
order:Gibt die Reihenfolge der Flex-Items an. Es muss eine Zahl sein und der Standardwert ist 0.
flex-grow:Gibt an, wie stark ein Item im Vergleich zu den übrigen Flex-Items wächst. Es muss eine Zahl sein und der Standardwert ist 0.
flex-shrink:Gibt an, um wie viel ein Item im Vergleich zu den übrigen Flex-Items schrumpft. Es muss eine Zahl sein und der Standardwert ist 1.
flex-basis:Definiert die Basisbreite der Flex-Items.
flex:ist eine Kurzschreibweise fürflex-grow:,flex-shrink:&flex-basis:- z.B.:
flex: 1 0 10%;
- z.B.:
align-self:Definiert die Ausrichtung des ausgewählten Items innerhalb seines Containers und überschreibt die von seinem Container definierte Standardausrichtung mithilfe vonalign-items:.
Share
Besucher Kommentare
21-Nov-2020
Sven
Hallo Heinrich,
Aktuell bereite ich ein Tutorial zur Erstellung eines eigenen Layouts vor.
Der Bereich Flexbox soll als Hilfestellung zum Tutorial dienen sobald es Online ist.
Gruß Sven
Aktuell bereite ich ein Tutorial zur Erstellung eines eigenen Layouts vor.
Der Bereich Flexbox soll als Hilfestellung zum Tutorial dienen sobald es Online ist.
Gruß Sven